是否會很難這件事,取決於要開發外掛的邏輯複雜度,而若只是一個簡單的外掛的話倒是很好上手。
還記得昨天提到的 WordPress 官方外掛文件 嗎,我們只要符合標頭就能夠讓我們的外掛出現在列表上,就算他沒有功能。
我們先創立一個資料夾叫做 demo
然後裡面開一個 main.php(命名沒有要求,我自己習慣進入點使用 main)
內容寫上
<?php
/**
* Plugin Name: Demo Plugin
*/
保存然後將 demo 壓縮成 demo.zip,好了我們的第一個可以顯示在列表上的外掛完成了
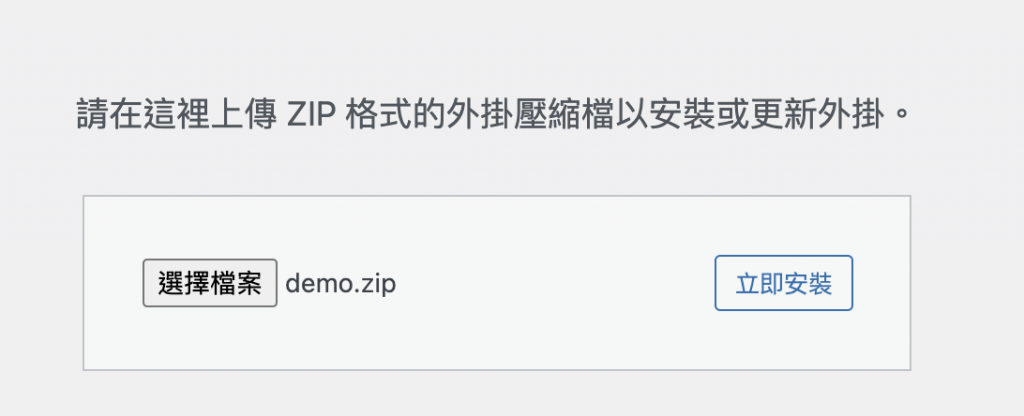
真的就這樣,我們在上傳外掛那裡上傳做測試
我們可以看到列表上出現了我們撰寫的外掛,不過當然按下去是沒有反應的,雖然會顯示啟用中
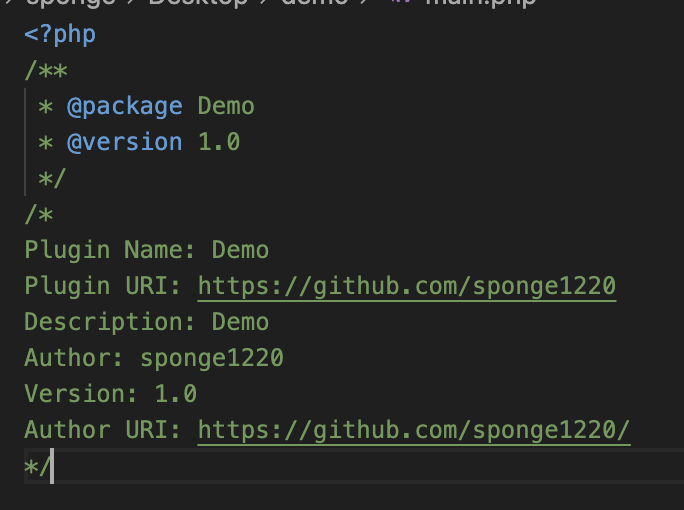
我們多增加一些內容
我們可以看到重新上傳並且更新過後,我們得到了更多外掛資訊
我們現在參考 WordPress 的內建外掛 hello-doll 來做一個佛經外掛,因為我有個朋友很愛唸佛經,有一次半夜三點傳佛經給我,我覺得很棒而這體驗不能只有我有,所以我要做一個外掛來淨化大家。
hello-doll 的 code
我們實現的佛經外掛
<?php
/**
* @package Demo
* @version 1.1
*/
/*
Plugin Name: demo_buddha
Plugin URI: https://github.com/sponge1220
Description: demo_ask_buddha
Author: sponge1220
Version: 1.0
Author URI: https://github.com/sponge1220/
*/
function demo_ask_buddha() {
$buddha = "我們還能不能再見面 我在佛前苦苦求了幾千年
願意用幾世換我們一世情缘 希望可以感動上天
我們還能不能能不能再見面 我在佛前苦苦求了幾千年
當我在踏過這條奈何橋之前 讓我再吻一吻你的臉";
$buddha = explode( "\n", $buddha );
return wptexturize( $buddha[ mt_rand( 0, count( $buddha ) - 1 ) ] );
}
// This just echoes the chosen line, we'll position it later
function demo_buddha() {
$chosen = demo_ask_buddha();
echo "<p id='buddha'>$chosen</p>";
}
// Now we set that function up to execute when the admin_notices action is called
add_action( 'admin_notices', 'demo_buddha' );
// We need some CSS to position the paragraph
function buddha_css() {
// This makes sure that the positioning is also good for right-to-left languages
$x = is_rtl() ? 'left' : 'right';
echo "
<style type='text/css'>
#buddha {
float: $x;
padding-$x: 15px;
padding-top: 5px;
margin: 0;
font-size: 11px;
}
</style>
";
}
add_action( 'admin_head', 'buddha_css' );
?>
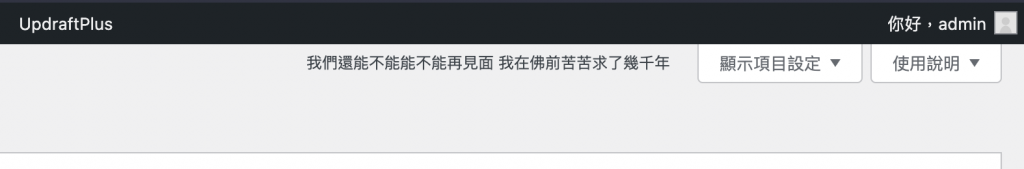
啟用過後的效果,我覺得很棒
我們今天了解到了 WordPress 外掛的最小可動做法,也跟著開發了一個求佛外掛來進行展示,希望大家今天對外掛這件事都能了解到入門是簡易的,難點還在後面:(
我們會繼續優化與開發這個外掛,並且將其上架到 WordPress 應用市集。
